
D-Pixedには文字入力ツールが標準でついています、これを使って画像に文字を入れる作業などを。
そのまま文字入力ツールを使ってももちろん字は書けますが、そうしてしまうと下になるところの絵が消えてしまいますよね。これだと文字のレイアウトを一発で決めなければならず、非常に不便です。さらに、いろいろな効果を出すには画像とは別のレイヤに書く方がいろいろ出来ます。そんなわけで文字を書くようにレイヤを1つ作成しましょう。
以下の作業は全てその文字描画レイヤ上で行われているものとします。
メニューバーにあるレイヤ管理ボタンを押して、レイヤ管理ウィンドウを出します。
左下にある[新規レイヤ]ボタンを押して新しいレイヤを作る。
新しくできたレイヤに名前を付けます。文字書くだけだから名前なんかつけなくてもいいのだけれどね。レイヤの名前のところに「文字」とでも書いておくとレイヤをいっぱい使っている場合はわかりやすいかと。
じゃまくさいのでレイヤ管理ウィンドウは閉じておきます。
D-Pixedの新しいバージョンでは新しいレイヤ管理方式が追加されています。この方式を使うには、メニューの[ファイル(F)]→[基本設定]で[新しいレイヤ管理]にチェックが入っていることが必要です。
メニューバーにあるレイヤ管理ボタンを押して、レイヤ管理ウィンドウを出します。
左下にある[新規レイヤ]ボタンを押して、新しいレイヤを作ります。
右下にある[プロパティ]のボタンを押すとレイヤの詳細設定ダイアログが表示されます。そのダイアログのレイヤの名前のところに「文字」とでも書いておくと、レイヤをいっぱい使っている場合はわかりやすいかと。
邪魔くさいのでレイヤ管理ウィンドウを閉じておきます。
…新旧ほとんど変わらん…(^-^;

ただ文字を入れるのは簡単です、が、全ての基本となるのできちんと覚えましょう。
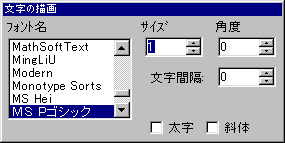
ツールにある文字入力ツールのボタンを押します。すると、「文字描画ダイアログボックス」が表示されます。

文字入力ツールを選択していると、画像の上ではポインタの形が![]() のように変わります。これから書く文字の左上の位置をこれで合わせます。位置は文字を入力した後での調整も可能です。
のように変わります。これから書く文字の左上の位置をこれで合わせます。位置は文字を入力した後での調整も可能です。
使うフォントを指定します。文字描画ダイアログボックスの左半分にあるフォントの中から選びます。頭に「@」が付いているものは通常縦書き文字になります。それでも英字はだいたい縦にならないかと。
文字のサイズを指定します。指定できる文字の大きさは1〜1024までです。1じゃ文字にならないけど(^-^;)。限界が1024てのはちと困ることも。
画像をアクティブにして、キーボードで文字を書きます。D-Pixedでは改行指定は出来ません、複数行にわたるときは一行ずつ書いて下さい。
文字の角度を指定します。縦書き文字の時は[-90(度)]で縦になります。(270゜も可)
書く文字によって太字や斜体に変えることが出来ます。指定したいときはチェックボックスをクリックしましょう。
書かれた文字は矩形枠によって囲われています、この枠の外をクリックするまでは文字入力は確定していません。また、この枠の中をクリック&ドラッグすることで文字列の移動が可能なので、移動させていい位置に持っていきます。いい場所が決まったら枠外でクリックして文字を確定させます。

下の画像も少々見える文字の描き方。
D-Pixedにはレイヤ全体に透過度を付ける機能が付いています。この機能を使って、文字描画レイヤ全体に透過度をつければ、簡単に透過文字を作成することが出来ます。
ツールダイアログのレイヤの名前が「文字」(もしくはレイヤに付けた名前)になっているのを確認して、2の「文字を描く」の手順を参考に文字を描きます。普通の文字以外の時は4以降の描き方を参考に。レイアウトも忘れないでね。
レイヤ管理ボタンを押して、レイヤ管理ウィンドウを出します。
重ね合わせ濃度の数値を下げて、レイヤ全体の透過度を変えます。デフォルトが16で無透過です、数字を小さくするほど透過度が上がります。
※透過度についての詳細はこちらを参照して下さい。
これでOKです。
ツールダイアログのレイヤの名前が「文字」(もしくはレイヤに付けた名前)になっているのを確認して、2の「文字を描く」の手順を参考に文字を描きます。普通の文字以外の時は4以降の描き方を参考に。レイアウトも忘れないでね。
レイヤ管理ボタンを押して、レイヤ管理ウィンドウを出します。
文字レイヤのプロパティを表示し、重ね合わせ濃度の数値を下げて、レイヤ全体の透過度を変えます。デフォルトが16で無透過です、数字を小さくするほど透過度が上がります。
※透過度についての詳細はこちらを参照して下さい。
これでOKです。
文字を描くときに透過度をつけて描画することもできます。レイヤを使って描くときと違い、文字を描いてしまったら透過度を変更することはできません。レイヤをわざわざ作るのがめんどくさいときとかにどうぞ。
この描き方の時は文字描画レイヤは必要有りません。1番の作業はしなくて結構です。
パレットボタンを押して、パレットウィンドウを表示します。
右でパレットの透明色を選択し、さらに左クリックで文字を描く描画色を選択します。
パレットウィンドウの下部にある混合スライダを右に動かして、透過度を設定します。16段階で変えられ、右に行くほど透過度が上がります。
※透過度についての詳細はこちらを参照して下さい。
ツールダイアログの[透明色が有効]にチェックを入れます。メニューの[編集(E)]→[透明色が有効(E)]でも同じです。
これをすることにより、透明色が「透明」として扱われ、さっきの混合度によりしたの画像が透けるようになります。これにチェックを入れておかないと、透明色は透明色ではなくそのパレットの色になってしまうため、下の画像は透過されません。
2の「文字の書き方」を参考に文字を描画します。文字の位置を確定するとその文字が透過されているのがわかると思います。
★透過度について★
D-Pixedの透過度は16段階で表現されます。通常のフルカラーツールであれば、その透過度は文字の色と下の画像を合わせたときの色を自動的に表現し、あたかも透過しているように見せるものですが、D-Pixedは何度も言うように256色ツールで、しかもパレット制のお絵かきソフトです。よって、その「透過度」とは、漫画におけるスクリーントーンのように色のつぶつぶの濃さで表現されています。パレットウィンドウの下部を見れば、それぞれのつぶつぶのパターンがわかると思います。
普通に縮小を前提としないで絵を描いているときならば、そのスライダで表現されるつぶつぶの形が透過度の全てですが、縮小を前提としているようなときは話が違います。その数値をそのまま「透過度」として扱うのはちょっと困ったことがあります。つまり縮小後もつぶつぶのパターンによってはそのつぶつぶが見えてしまうことがあるんです。
縮小して綺麗に透過文字にするには、そのつぶつぶが均等配置されているパターンを選ぶ事が大事です。何も考えないときは透過度は8にしておくと縮小しても綺麗に透過が表現されます。
以下の表はD-Pixedで400×100で描いた文字をそれぞれの重ね合わせ度で文字部分を透過して、それをPaintShopProで150×38に縮小したものをブラウザで2倍の大きさ表示した画像と透過度をまとめたものです。
| 画像 | 重ね合わせ度 | 備考 |
|---|---|---|
| 16 (無透過) | 無透過なのでつぶつぶが出るわけもなく。 | |
| 15 | この辺はまだ均等配置なので、つぶつぶは出ません。文字の色も強いですし。 | |
| 14 | まだ大丈夫、でも、この辺を使ってもあまり透過しないと思います | |
| 13 | 心なしちょっとつぶつぶが | |
| 12 | 結構見えてきていませんか? | |
| 11 | 横筋が入っているように見えたり。 | |
| 10 | この辺が一番つぶつぶしているのかな。 | |
| 9 | 8前後は均等配置ではないのではかなりつぶつぶします。 | |
| 8 | 8だときれいに透過します。よく見ると模様みたいに見えなくないですが、気になるほどではありません。 | |
| 7 | ここでも横筋が入ったように見えたり。 | |
| 6 | ここまで来ると「ムラ」と言った方がいいかも。 | |
| 5 | 筋がはっきり見えますね。 | |
| 4 | ここでもつぶつぶだかムラみたいになってしまいます。 | |
| 3 | ここにも横線が見えますね | |
| 2 | つぶつぶがぁ | |
| 1 | この値だと透過と言うより点で描いた文字になっているかも。原寸サイズに比べ、縮小後のサイズがとても小さいときにはこれでもいいですが…。 | |
| 0 (画像非表示) | 何も見えないって。 |
また、透過度が透明色の粒を含ましていくことにより表現されているので、透過度を上げていくと色味が薄くなっていきます。赤(255,0,0)を透過したとしてもその赤の色は出ないと言うことに注意して下さい。

文字に影をつけます。文字を絵として扱うときはD-Pixedで出来るいろいろな背景のキャラが浮き上がったような影をつけるを参考にして下さい。
基本的にはマスクを使うのが一番わかりやすいかと。ただし、この方法では一度つけた影は消さないと直すことは出来ません。さらに、2行以上の文字列の場合、影の関係を同一にすることが難しいです。 また、透過文字を描く(スライダ編)を利用すれば、影のみ透過することもできます。
ツールダイアログのレイヤの名前が「文字」(もしくはつけたレイヤの名前)になっているのを確認して、2の文字の描き方を参考に文字を描きます。レイアウトも忘れずに。
描いた文字にマスクをかけます。マスクのかけ方はこちらの塗りページの一部を参考にして下さい。
パレットで影になる色を作り、描画色にします。
2の文字の書き方を参考に1で描いた文字の影となる文字を再度入力します。
影の位置を確定する前に、適度な影になるように位置を調整し、それから確定します。
影のレイヤをもう一枚作成することにより、文字に影をつける方法です。この方法を使えば、後からでも影の位置を変えたりする事が可能です。
また、透過文字を描く(レイヤ編)を応用して、影に透過度をつけることも簡単に出来ます。
ツールダイアログのレイヤの名前が「文字」(もしくはつけたレイヤの名前)になっているのを確認して、2の文字の描き方を参考に文字を描きます。レイアウトも忘れずに。
1のレイヤの作り方を参考に影の文字を描くレイヤを作成します。この影のレイヤは文字のレイヤの1つ下に置いて下さい。レイヤの名前は「文字の影」とでも。
新しく作った「文字の影」のレイヤ上で、さっきと同じ文字を別の色(影になる色)で描きます。
描いた影の文字を文字の本体の斜め下に持ってくるなりして、影にします。
実は、この方法でも2行以上の文字列の影はうまく描くことは難しいです。2行以上の文字列に影をつけるときは、その文字は「画像」と見なして、D-Pixedで出来るいろいろな背景のキャラが浮き上がったような影をつけるを参考にして下さい。同様の方法で実現できるはずです。
マスクもレイヤも使わないで描くこともできないわけではないです。でも影の部分を先に描かなければならないので、レイアウトが難しくなったり。
マスクもレイヤも使わないときは、まず影の方から描く必要があります。2の文字の書き方を参考に影になるところの文字を描いて下さい。ただし、この文字は影の部分なので、実際に目につく文字はこれより斜め上になることを意識して、ちょっと斜め下に置いて下さい。透過度をつけたいときは透過文字を描く(スライダ編)を参考にして下さい。
文字に使う色を選択して、文字の書き方を参考に、さっき描いた影の斜め上に文字を描きます。

文字をグラデーションにします。これにはアドインの「グラデーションツール」がプラグインされていることが必要です。
2.文字を描くを参考に普通に文字を描きます。
指定色以外にマスクをかけるを参考に、文字以外にマスクをかけます。
グラデーションに使う色を作成します。D-Pixedは256色ツールですので、グラデーションに使う色も自分でパレットに作成する必要があります。
パレットには右の色から左の色へ連続した色をパレットに作成する機能が付いているので、それを使って色を作ります。その際に使用する色数がグラデーションのきめの細かさになります、2色でグラデーションツールも使えますが、間は点々で表現されますので、綺麗なグラデーションにしたいときはたくさん色数を使いましょう。少なくとも4色ぐらいは必ず。
★注意★
グラデーション機能を使うと、右の色と左の色の間の色は全てグラデーション用に変えられてしまいます。グラデーションに使うパレットの部分は未使用のところを使いましょう。
また、ディスプレイの色数が256色環境下では色が化けますが、グラデーション色はきちんと作られているので、安心して下さい。気になるときはパレットの「更新」ボタンを何度か押すと直ります。
[グラデーションボタン]を押して、グラデーションダイアログを表示させます。
グラデーションツールを起動するとなぜかすでにグラデーションに色が登録されていることがあるので、[バッファのクリア]を押して、そのデータを消します。
パレットウィンドウに戻り、グラデーションに入る色を左の色に、終わる色を右の色に指定します。
グラデーションダイアログの[左→右を追加]ボタンを押して、グラデーションを作成します。
デフォルトのグラデーション形態がどうなっていたかは忘れましたけど、用途に合わせて、平行なグラデーションを作るか円形のグラデーションを作るか選択します。
デフォルトでどんな風になっていたかは覚えてないですが、そのままの角度や位置のままでいいかと言えば、なかなかそうも行かないわけで、角度や位置を調節します。簡単に指定するにはダイアログ中央の方向ボタンを押します。細かい指定をするときはプレビュー枠のまわりのスライダで調節します。
これでグラデーションツールの用意が出来ました。
グラデーションツールを選択した状態で、画像に何か描けば、それはグラデーションになります。でも通常は線を引く関係のモードが選択されているはずです、このままでは文字全体をおおえません。文字全体を被うために矩形塗りつぶしモードを選択します。
選択した矩形塗りつぶしモードは画面に四角を描くことが出来ます、その状態で文字部分を被います、すると文字以外はマスクで保護されていますので、文字部分のみにグラデーションがかかります。

文字を縁取りします。アドインの「縁取りフィルタ」が必要です。
とりあえず文字を描きます。ちゃんと新しい色で描いて下さいね。
文字にマスクをかけます。マスクのかけ方はこちらを参考にして下さい。
★解説★
使用する「縁取りフィルタ」は左の色のまわりを右の色で囲うものです、その際に囲うのはまわり1ピクセルだけなのです。つまりまわりを1ピクセル囲うだけならいいのですが、2ピクセル以上囲いたいときはどうすればいいのでしょう、と悩んでしまいます。
その際にはこの後の作業を見てもらえればわかるように、囲った色のまわりをさらに加工という作業をすれば、まわりがどんどん同じ色で囲われていきますよね。
でもこのときに文字にマスクが掛かっていないと、枠の縁取りを行った際、文字がどんどん削られていってしまいます。それを防ぐために文字にマスクをかけているんです。
縁取りフィルタの際に「囲うピクセル数」が指定できればいいなぁ、と思う今日この頃。
左の色に文字色を、右の色に文字を囲う色を選択します。選択したらメニューの[アレンジ(A)]→[フィルタ(F)]→[縁取り(左を右で)]を選択します。すると文字のまわりが1ピクセル囲われます。
文字のまわりを2ピクセル以上囲いたいときは、左の色、右の色を共に縁取り色にし、縁取りフィルタを繰り返します。これにより、縁取りのまわりにさらに同じ色で縁取りされて、縁取り線に厚みが出てきます。文字側はマスクされているので、縁取り色に侵食されません。

潰した文字や伸ばした文字を書きます。
2.文字を描くを参考に普通に文字を描きます。
範囲選択ツールを選択し、文字部分を左ドラッグで囲い、選択域にします。ちょっと広めにとっておくのがコツです。
メニューの[アレンジ(A)]→[拡大縮小(Z)]を選びます。すると拡大縮小ダイアログが表示されます。
★注意★
うっかり[編集(E)]→[編集サイズの変更(R)]を選択しないように注意しましょう(間違えないって(^-^;)でもダイアログの形とか似てるし)。こちらを選ぶと画像自体の大きさが変わってしまいます。
アスペクト比固定のチェックを外し、拡縮後の大きさを入力します。元のサイズの縦横の比率(アスペクト比)を変えると伸びた字や潰れた字になります。決めたら[OK]を押します。
OKを押すと、選択していた範囲の左上に合わせて、拡大もしくは縮小された画像がつくられます。元の画像はその範囲外の部分は残っていますが、重なる部分は拡大縮小された画像に消されてしまいます。
また、左上に配置される画像の他に、選択範囲が生きている画像がそこにあるので、その上で左クリック&ドラッグして、レイアウトします。
拡大縮小された画像では被いきれなかったもともとの文字の部分や、レイアウトにより残ってしまった、もともとの文字の左上に配置された拡大縮小画像の残りなどがゴミとして残っているので、それを消して完成です。

文字の中にパターン模様を入れてみましょう。あんまりやったことないんですけど、まぁこんな風にできるんじゃないかなって事で。
レイヤ管理新形式にはひとつ下のレイヤと統合する機能が付いています。これを使えば、文字に模様を入れたあと、統合して文字画像にすることが出来て便利です。
レイヤ管理旧形式の場合は下のレイヤと統合することが出来ません、よってD-Pixedオリジナル形式以外のフォーマットで画像を保存してないと、レイヤ全体を統合することができないので、文字の下に模様を入れようと思うとなかなか大変です。普段レイヤ管理を旧形式で行っている方も、この場合は新形式を使った方がいいかも知れませんよ。もちろん新形式でも以下の方法を取ることは出来ます。
その1は文字に模様も入れたいけれど、レイヤ関係を消したくない、さらに新形式も使えない場合(すげー限定)に取る方法です。
その2は一旦レイヤを全統合してからパターン模様を入れる方法です。
私はあまり好きじゃないのですが、巷では常識的に行われているらしいとのことで一応。確かに絵は柔らかい感じになります。でもやりすぎるとアニメっぽくなくなるので、アニメ好きとしては何とも。
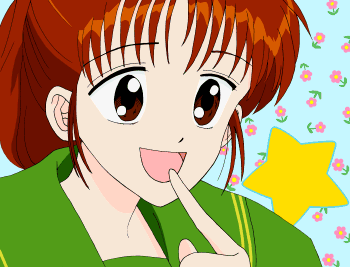
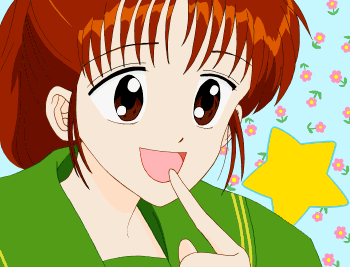
| 主線に色を入れない画像と入れた画像の違い | |
|---|---|
 |
 |
| fig7-2-1:主線に色を着けない画像 | fig7-2-2:主線に色を着けた画像 |
レイヤ機能を使ってこの作業をします。この方がやっている感じ分かりやすいと思います。
一番何も考えなくていい方式です。この場合今までのレイヤ関係はなくなってしまいます。「旧形式」となっていますが新形式でもできます。
レイヤ管理新形式を使えば、下のレイヤと統合することが出来ますので、一時主線色着けレイヤを作成し、後で統合すれば主線に色がつくことになります。でもこの場合主線に色を着けているときは背景が見えないのではないかと思う。
マスクを使ってこの作業をします。レイヤを使った作業より視覚的に分かりにくいかと思いますが、やってることに変わりはありません。
主線を黒いまま置いておきたい、さらにレイヤも統合したくない、と言う場合はこの方法が使えます。
主線の色を選択して、「指定色を新規レイヤに」を実行
作った画像をリンクバナー用に変える方法など。
何かの背景に使う画像は色が薄くないと文字が見えなくなってしまうので、画像を貼るときは、全体の色を薄くしてメリハリを少な目にしていくものですが、D-Pixedで、それをちゃんとやろうとすると、一色一色色を変えていかなければなりません、一発変換機能はないですから。でも補完縮小が前提としてある描き方では、一応それっぽく簡単にする方法があります。が、あんまり綺麗にはいかないんじゃないかな…。
2枚以上の画像を1枚に合わせる方法など。ちょっと難しいかも。
★256色に収まっていないときは★
減色します。
これはちょっと裏テク的かな。