 パレットのまだ使っていない部分にグラデーション色を用意します。D-Pixedにはグラデーションのパレットを自動作成する機能が付いています。右の色と左の色を十分に離して、グラデーション作成ボタンを押すと間のグラデーション色が作成されます。この時間にあるパレットは全てグラデーション用に使われてしまいますので、間には色をおかないように注意しましょう。
パレットのまだ使っていない部分にグラデーション色を用意します。D-Pixedにはグラデーションのパレットを自動作成する機能が付いています。右の色と左の色を十分に離して、グラデーション作成ボタンを押すと間のグラデーション色が作成されます。この時間にあるパレットは全てグラデーション用に使われてしまいますので、間には色をおかないように注意しましょう。
パレットにグラデーション色が用意できたら、背景用の新規レイヤを作っておきます。
 この背景にはグラデーションツールを使用します。これはD-Pixedの基本機能ではないので、別途アドインが必要となります。グラデーションアドインは公式HPからダウンロードできます。アドインのインストールの仕方についてもそちらをご覧下さい。
この背景にはグラデーションツールを使用します。これはD-Pixedの基本機能ではないので、別途アドインが必要となります。グラデーションアドインは公式HPからダウンロードできます。アドインのインストールの仕方についてもそちらをご覧下さい。
グラデーションツールボタンを押して、グラデーションダイアログを出現させます。
パレットにて、グラデーション開始色と、終了色をそれぞれ、左の色(左クリックで選択)、右の色(右クリックで選択)に指定します。
グラデーションダイアログの[バッファのクリア]ボタンを押して、以前使っていたグラデーションデータをとりあえず消します。
グラデーションダイアログの[左→右を追加]ボタンを押して、パレットで作った色をグラデーションに使う色として登録します。
グラデーションダイアログのグラデーションの種類にて、円形か矩形かを選択します。ここでは円形を選択しました。
グラデーションダイアログの左の4種のスライダを使って、グラデーションの拡がり具合、矩形に対するグラデーション円の位置などを調節します。
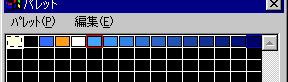
これでグラデーションの準備ができました。
 グラデーションツールにおいては「塗りつぶし」モードが使えません。よって、画像全体にグラデーションをかけるには、全体を覆ってやる必要があります。
グラデーションツールにおいては「塗りつぶし」モードが使えません。よって、画像全体にグラデーションをかけるには、全体を覆ってやる必要があります。
矩形描画モードにします。曲線や直線、円などでもグラデーションツールは有効ですが、先ほどグラデーションダイアログで調節した感じをちゃんと反映させるためには矩形モードが一番わかりやすいので、これを選択しましょう。
画像全体を覆って終了です。画像が大きくて一画面に入っていないときはマウスをドラッグしたまま[Shift+矢印]での半画面移動を使って全体に行き渡るようにすると良いでしょう。
 背景レイヤを作り、パターン模様の1パターンを描きます。
背景レイヤを作り、パターン模様の1パターンを描きます。 パターン描画ツールを選択して、右クリック&ドラッグでパターン模様を選択後、左クリックでパターン模様を全体に描画していきます。
パターン描画ツールを選択して、右クリック&ドラッグでパターン模様を選択後、左クリックでパターン模様を全体に描画していきます。
 ツールダイアログにある[全レイヤ]にチェックを入れます。これを入れることによって、選択、コピー、移動などがレイヤ全体を通して行われることになります。
ツールダイアログにある[全レイヤ]にチェックを入れます。これを入れることによって、選択、コピー、移動などがレイヤ全体を通して行われることになります。 [全レイヤ]をチェックを外して全レイヤ対象を解除します。
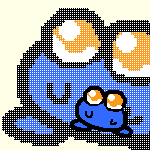
[全レイヤ]をチェックを外して全レイヤ対象を解除します。 この状態では、背景と大元のキャラ画像の色が全く同じなので、ただの見にくい画像になってしまいます。それを避けるには、背景の方を薄くするとか、濃くするとかの処理が必要になります。ここでは白を混合させた薄い画像(右上のような)の作り方をとりあえず。
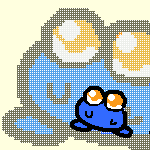
この状態では、背景と大元のキャラ画像の色が全く同じなので、ただの見にくい画像になってしまいます。それを避けるには、背景の方を薄くするとか、濃くするとかの処理が必要になります。ここでは白を混合させた薄い画像(右上のような)の作り方をとりあえず。 前手順で作った白レイヤの透明度(重ね合わせ濃度)を変化させて、背景画像をちょっとだけ現れるようにして完成です。透明度については
前手順で作った白レイヤの透明度(重ね合わせ濃度)を変化させて、背景画像をちょっとだけ現れるようにして完成です。透明度については 慣れてきたら背景レイヤのそれぞれの色をいじって、自然な感じにするといいかも知れない。
慣れてきたら背景レイヤのそれぞれの色をいじって、自然な感じにするといいかも知れない。
 画像全体を選択範囲に(Ctrl+A)し、それをコピー(Ctrl+C)します。
画像全体を選択範囲に(Ctrl+A)し、それをコピー(Ctrl+C)します。 上の手順で製作したレイヤにおいて、背景色になっているものにマスクをかけます。
上の手順で製作したレイヤにおいて、背景色になっているものにマスクをかけます。 上の手順によって、背景色にマスクがかかっている状態になっています。この状態で、矩形描画ツールなどを使い、影にしたい色でキャラの中をがしっと塗りつぶして下さい。
上の手順によって、背景色にマスクがかかっている状態になっています。この状態で、矩形描画ツールなどを使い、影にしたい色でキャラの中をがしっと塗りつぶして下さい。